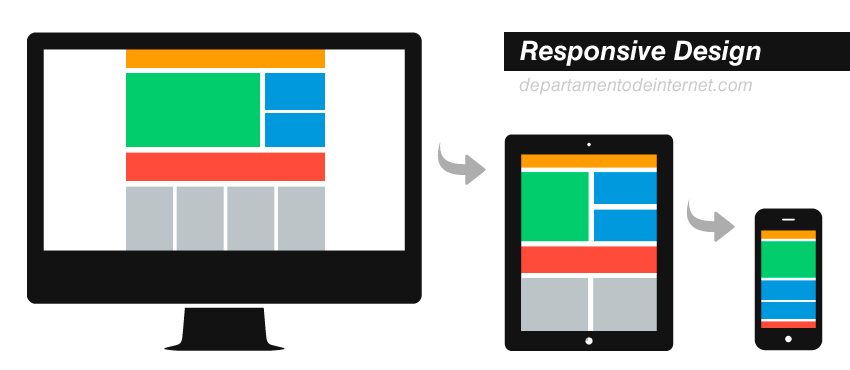
¿Qué es el diseño responsive?
El diseño web responsive o adaptativo es una técnica de diseño web que busca la correcta visualización de una misma página en diferentes dispositivos. Desde ordenadores de escritorio a tablets y móviles.
Hoy en día accedemos a sitios web desde todo tipo de dispositivos; ordenador, tablet, smartphone… por lo que, cada vez más, nos surge la necesidad de que nuestra web se adapte a los diferentes tamaños de los mismos. Pero, ¿qué es esto exactamente?

¿En qué consiste?
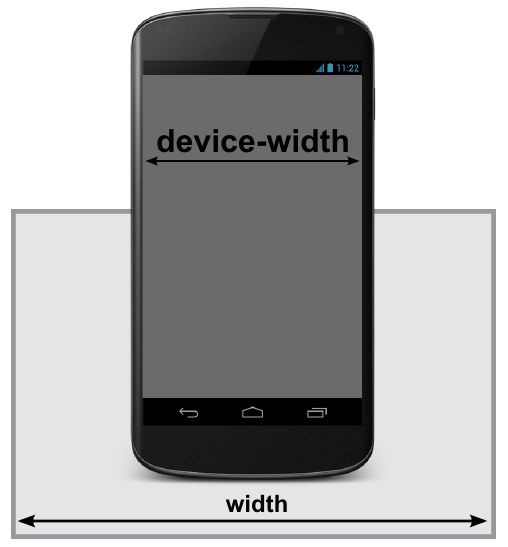
Se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos y se usa el código media-queries de CSS3.
El diseño responsive permite reducir el tiempo de desarrollo, evita los contenidos duplicados y aumenta la viralidad de los contenidos ya que permite compartirlos de una forma mucho más rápida y natural.
Ventajas
Mejora la experiencia del usuario
Que un usuario pueda acceder a los contenidos desde cualquier dispositivo y que dichos contenidos se visualicen correctamente mejora su experiencia.
Una buena experiencia de usuario mejora la imagen de marca y aumenta la tasa de rebote en un sitio web. Además, potencia la interacción, la suscripción a boletines y, en el caso de los sitios de comercio electrónico, también las ventas.
Evita la duplicación de contenidos
Las versiones para móviles de los sitios web exigían la duplicación de contenidos, que perjudica seriamente al SEO. El diseño web responsive no requiere que se cree el contenido otra vez, puesto que lo que hace es reorganizar el contenido existente para que se visualice mejor.
Reducción de costes de desarrollo
Para crear un sitio con diseño web responsive solo hace falta una plantilla para todas las plataformas, lo que reduce costes respecto a la opción de crear una versión para smartphones e incluso otra para tablets. También reduce los costes de mantenimiento, puesto que basta con modificar la plantilla principal para que haga efecto en la visualización desde todos los dispositivos.
Aumenta la viralidad en las redes sociales
Diversos estudios coinciden en que una gran parte de los accesos a las redes sociales se produce desde los dispositivos móviles. Por lo tanto, si un usuario accede a una web desde su móvil es fácil que comparta el contenido que le parezca interesante. No obstante, si el contenido no se visualiza correctamente en su dispositivo, difícilmente lo compartirá.
Carga el sitio más rápidamente
El diseño web responsive mejora la velocidad de carga del sitio en los distintos dispositivos. Una mayor velocidad de carga no solo mejora la experiencia de usuario, sino que también influye en la mejora del posicionamiento web.
Mejora la experiencia
El diseño web responsive no solo mejora la navegación del sitio en la distribución de los menús, sino que también facilita la experiencia de navegación usando botones adaptados al uso táctil.
Acrecienta la analítica web
Herramientas de analítica web como Google Analytics están optimizadas para gestionar múltiples dispositivos e informes de sitios webs con diseño web responsive. Esto te permitirá saber desde qué dispositivos acceden los usuarios y cómo se comportan.
Enriquece el posicionamiento
Algunas de las ventajas anteriores influyen directamente en el SEO de una web, como la velocidad de carga o prescindir de duplicar contenidos en las versiones móviles.
Es importante tener claro algunos conceptos antes de crear un diseño responsive:
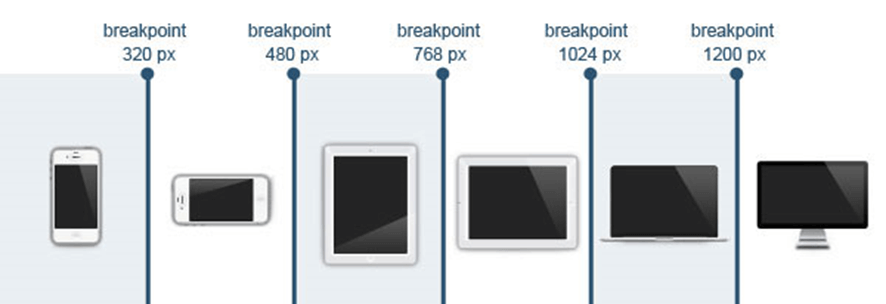
-Conocer los diferentes tipos de resoluciones más utilizados.
-Tener claro tu público y el objetivo de la web.
-Elegir tu estrategia de acuerdo a lo citado anteriormente.
Es fundamental conocer los formatos de pantalla que nos encontraremos. Hay varias páginas a las que recurrir, sin embargo, las principales son Screen Sizes y MyDevices. Ambas nos dan toda la información de utilidad respecto a los diferentes dispositivos móviles, tablets o pantallas de escritorio. Con sus características, ancho, alto, sistema operativo, etc…
Cuando tengas claro el paso anterior deberás enfocarte en el público. ¿Acceden más usuarios desde el móvil o desde el escritorio? ¿Predominan las tablets o los móviles? ¿Tu objetivo es tener más usuarios de móvil o de escritorio?
Además, tienes herramientas para ello como Google Analytics con la que podrás ver el tipo de público que tienes. Pero si aún no tienes desarrollada tu página web también puedes optar por estas otras dos páginas: estadísticas de W3Schools que hace referencia a una información externa o, por otro lado, a Global StatCounter que te proporciona datos más globales.
Ahora sólo tienes que decidir la estrategia a seguir. Aunque hay varias, las principales son:
*Mobile First: Nos enfocaremos en dispositivos móviles y después en los demás.
*Desktop: Priorizamos los dispositivos de escritorio y, más tarde, en los restantes.

¿Qué elementos hay que tener en cuenta para diseñar un buen sitio responsive?
El diseño web responsive es una disciplina integral que tiene en cuenta muchísimos factores para garantizar una experiencia satisfactoria. Estos son algunos de los elementos que es necesario adaptar para ofrecer una buena experiencia en pantallas de todos los tamaños:
Las tipografías
Evidentemente, el tamaño de letra tiene que ser diferente en función de la pantalla, de manera que podamos leer los textos sin necesidad de hacer zoom. Esto implica, por ejemplo, que no debemos incluir columnas con un ancho predeterminado en un sitio responsive.
Las imágenes y los vídeos
Los elementos visuales de la página deben seguir una proporción lógica en función del dispositivo donde se visualicen, de manera que podamos verlos con comodidad.
Horizontal o vertical
Es conveniente tener en cuenta que los usuarios de móviles suelen preferir el vertical, pero pueden alternar entre ambos para visualizar un contenido específico.

La usabilidad
Los usuarios de móviles y tablets usan pantallas táctiles para interactuar con los contenidos, mientras que en los ordenadores esta interacción tiene lugar a través del ratón. Esto implica que los menús, los botones y demás elementos deben meditarse para ofrecer una buena experiencia de usuario en ambos casos.
Los tiempos de carga
Intentar cargar una web de escritorio desde un teléfono móvil puede ser una experiencia extremadamente frustrante para el usuario y hacer que la abandone fácilmente. Por eso, es necesario optimizar al máximo los tiempos de carga en todos los dispositivos.
Los efectos
Por ejemplo, el hover funciona en ordenadores de escritorio, pero no en móviles, así que si colocas en él el «leer más» de un artículo o noticia los usuarios móviles no podrán acceder a él.

En la imagen anterior podemos apreciar cómo se especifica un bloque de medios, que separa tres resoluciones diferentes en los que se puede aplicar CSS:
-Resoluciones menores de 640 píxeles de ancho.
-Resoluciones menores de 1024 píxeles de ancho (pero mayores que 640 píxeles).
-Resoluciones mayores de 1024 píxeles.

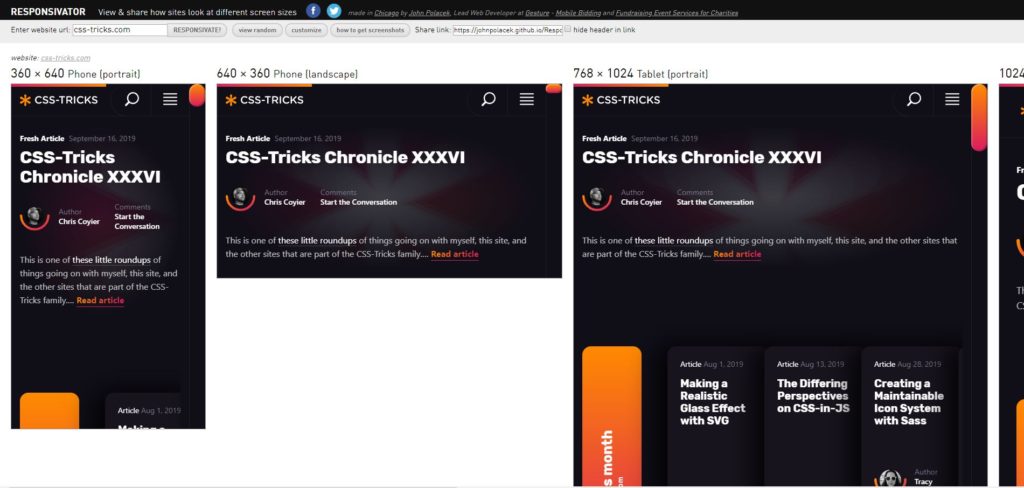
Para ver una página en sus diferentes formatos, puedes visitar Responsivator.

Seamos responsables, hagamos «diseños responsive»