Os traemos una recopilación de tendencias de diseño web que estamos viendo en este 2020. Muchas de las tendencias no son nuevas. Lo nuevo es que ya no puedes ignorarlas, ya que han pasado la prueba del tiempo. Las nuevas tendencias toman una ruta más dinámica, limpia, visualmente rompedora y, sobre todo, en constante evolución. Las posibilidades técnicas ya no son un obstáculo.
TIPOGRAFÍAS AL PODER

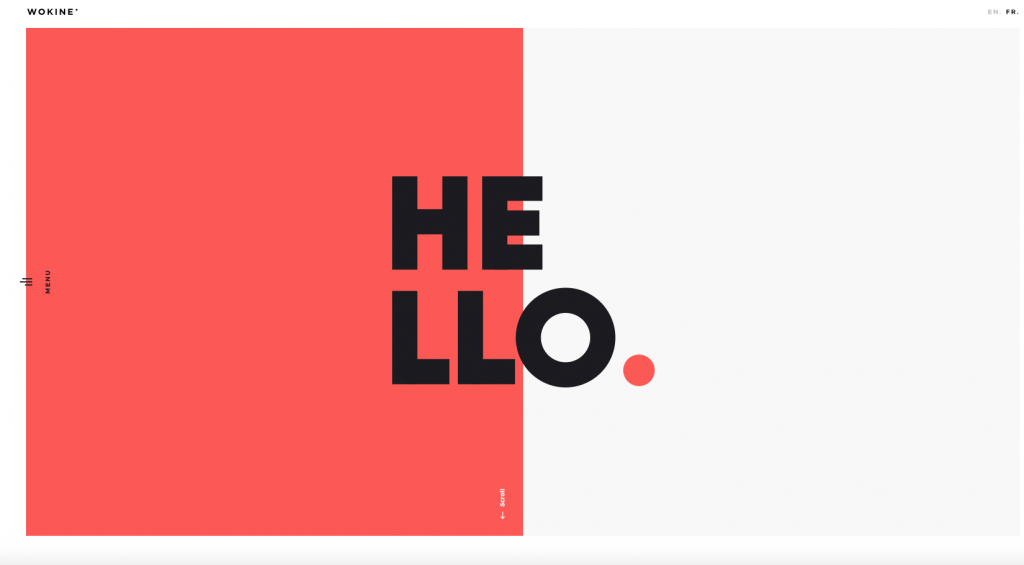
Es hora de jugar con la tipografía. Desde tipografías propias a combinaciones imposibles, animadas, fuentes enormes y títulos en negrita, deformadas, efectos… casi todo lo imaginable. A veces las palabras transmiten nuestro mensaje mejor que una foto. En estos tiempos de un déficit de atención escaso, utilizar fuentes grandes, negritas y personalizadas para mandar nuestro mensaje tiene mucho sentido. Con más herramientas y dispositivos disponibles para soportar fuentes personalizadas, 2020 es el año del momento tipográfico.
DISEÑOS ASIMÉTRICOS

Después de jugar con la tipografía nos toca pasárnoslo bien con los diseños asimétricos. La tecnología y la destreza de los usuarios nos permite salirnos del esquema de retícula sin dejar de lado la usabilidad. La idea detrás de la asimetría es hacer que los sitios web se vean menos «compuestos de bloques». Este tipo de diseño a primera vista puede parecer caótico y desordenado, pero si logras darle un sentido visual acorde a la página web, conseguirás un gran triunfo estético, fresco y dinámico. Los diseños asimétricos están subiendo en nuestro top, en una apuesta por la individualidad, la diversión y el entusiasmo desaforado, pero con sentido.
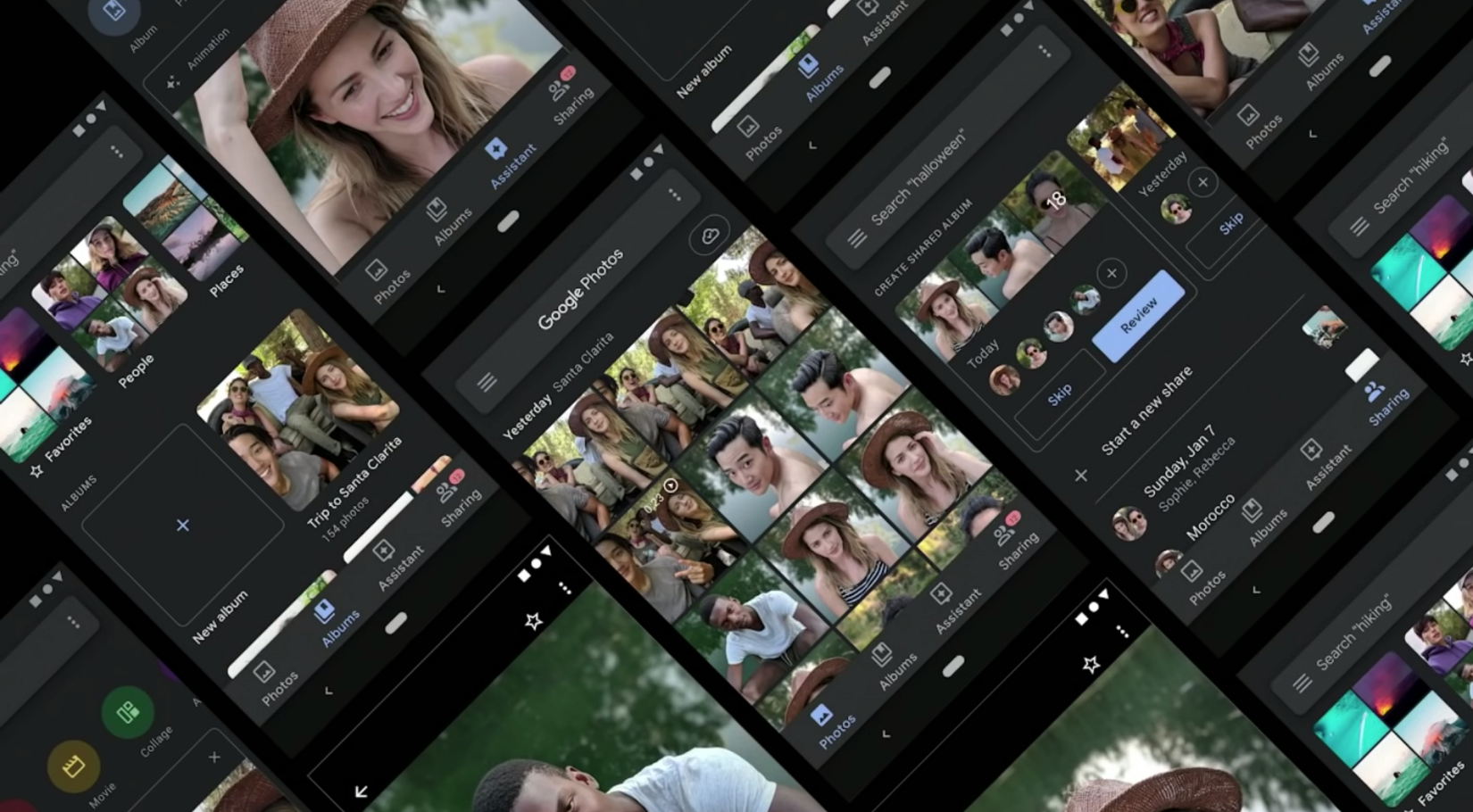
DARK MODE

Pasamos de la diversión a ponernos en plan prácticos con los diseños oscuros o los denominados Dark Mode. Los diseños web en modo oscuro se ven ultramodernos, impactan y son agradables a la vista. Los colores, fotos y elementos de diseño destacan más.
Una de las razones principales de este cambio es que la mayoría de nosotros seguimos usando nuestros dispositivos en horario nocturno, en habitaciones con poca luz. Si estás en una habitación sin o con poca luz, y estás viendo fijamente una pantalla brillante de luz azul, tus ojos comenzarán a secarse y a doler por forzar tu vista. El modo oscuro ayuda para prevenir exactamente eso. También consume menos luz que una interfaz brillante y menos batería de tu dispositivo.
El Dark Mode se centrará en el futuro seguramente en el diseño de la interfaz de usuario, ofreciendo a los clientes una opción para habilitar el tema oscuro.
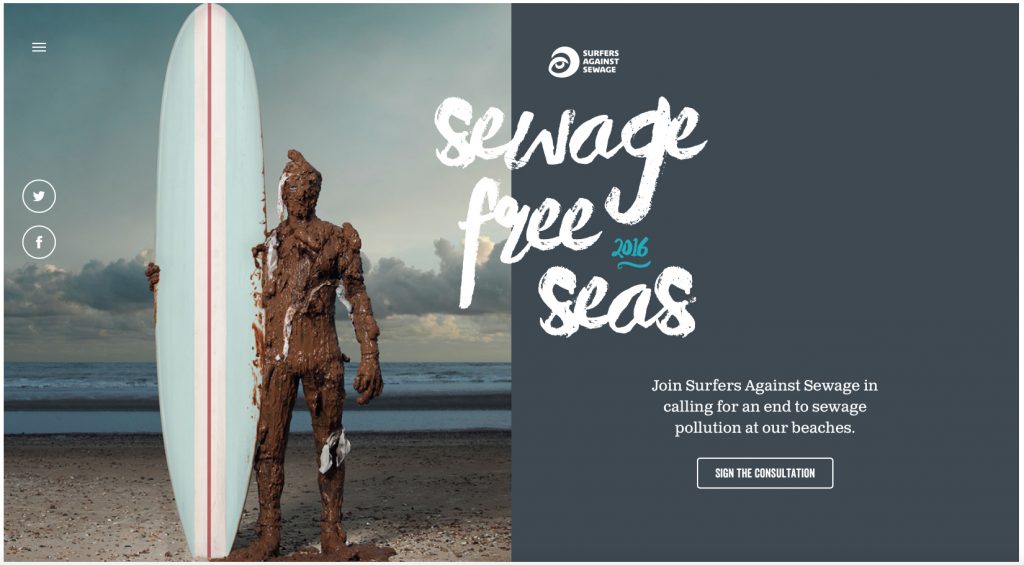
PANTALLA DIVIDIDA

Vamos a dividir la pantalla verticalmente en dos partes, principalmente lo que se denomina como diseño web de pantalla dividida.
Con este tipo de diseño dividido podemos ofrecer una nueva experiencia al usuario, mezclando tipografías, imágenes y/o diseños asimétricos. Es un diseño muy útil cuando queremos presentar un mismo tipo de información pero separar la parte gráfica de la del texto.
Para establecer una jerarquía visual en este diseño web, te recomendamos agregar elementos adicionales en el centro de la pantalla. Pueden ser un logo, una llamada a la acción o una barra de menú.
3D

Hay algo en las imágenes 3D que nos nos intrigan. La tecnología de hoy nos permite diseñar elementos 3D de forma barata, rápida y sin necesidad de un equipo costoso.
En el futuro, veremos mucho más diseños 3D: estáticos, animados e interactivos. Con formas suaves, apariencias realistas y colores atractivos.
Hasta que la realidad virtual se vuelva más convencional y rentable, el 3D hiperrealista seguirá siendo la mejor manera de crear una experiencia inmersiva en tu sitio web. Y es bueno para el SEO, ya que anima a los usuarios a quedarse en la página por más tiempo.
CHATBOTS, ASISTENTES DE VOZ

Un chatbot es un programa informático con el que es posible mantener una conversación, tanto si queremos pedirle algún tipo de información o que lleve a cabo una acción. Los intervalos de tiempo de atención cada vez son más breves, el diseño web se está convirtiendo lentamente en el arte de saber captar y dirigir a un público cada vez más disperso.
Con millones de dispositivos que alojan asistentes virtuales inteligentes como Siri, Google Now y Cortana, cada vez son más las personas que adoptan la voz en off. Tiene muchas ventajas para el usuario; es más rápido hablar directamente en un dispositivo, que escribir la consulta manualmente. A diferencia de una app, no se descargan, no es necesario actualizarlos y no ocupan espacio en la memoria del teléfono. Rapidez y comodidad.
Con todo esto consigues una Experiencia de usuario más agradable e interacciones con el servicio de atención al cliente más rápidas y sencillas.

Comments are closed, but trackbacks and pingbacks are open.